
PMP Flash Cards
Using PMP Flash Cards
PMP Flash Cards allows you to review material (vocabulary, facts, images) you are learning . A file of learning material consists of up to 5000 items.
[TOP]
Preparing for a PMP Flash Cards review
When you first run PMP Flash Cards, the program displays its window as below .

Start by loading a file of material to review .
Click on the orange Load File button at the bottom left and choose the file of material you wish to review; this will be a text (.txt) file .
Once a file of material is loaded, the program window will alter accordingly, as in the following example:-

Before starting to look through the material you have loaded, you may choose:-
1. Whether to display it in the order given by the creator of the file or in random order; if you prefer the latter, select the Random order box.
2. The colours of various parts of the display; for this click on the Set Colours button at the top right and select your preferences.
[TOP]
Reviewing material with PMP Flash Cards
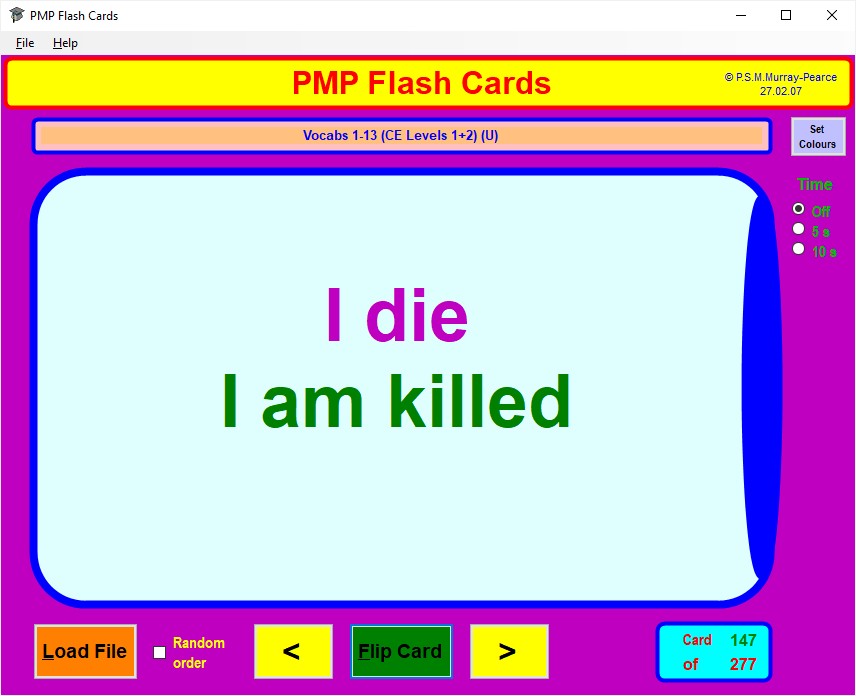
Once you have loaded a flash cards file, you can review the material chosen, as in the examples below
Click on the < and > buttons to move backwards or forwards through the cards. If preferred, the < and > keys can be used instead of the buttons.
A card is initially shown with its (default) front face uppermost.
Click on the Flip Card button to show the back face of the card. If preferred, the ? key can be used instead of the button.
The number of cards and the number of the current card being reviewed are shown in a blue box to the right beneath the card face display.
Clicking on the Random order box to the left beneath the card face display randomly changes the order of the cards being reviewed; clicking on the box again will restore the cards to their original order (as given by the creator of the file).
If you prefer the front face of each card to be displayed for a fixed time, perhaps so that you can give yourself a mental test on the review material, click on the appropriate one of the Time radio buttons at the top right to give yourself 5 or 10 seconds per card.
Example 1 - a file of facts about the roles of Greek and Roman gods and goddesses


Example 2 - a file of images of flags from around the world


Example 3 - a file of classical Greek vocabulary


[TOP]
Preparing files for use with PMP Flash Cards
Files and Items
Files of material for PMP Flash Cards are primarily stored as text (.txt) files ; these can be prepared using any text editor, such as Notepad or Wordpad .
Files are stored within the PMP Flash Cards application folder in the folder Flash Card Files .
If the material involves images, these may be .jpg, .gif , .png, .wmf, .emf, or .bmp files; they are stored in the folder Flash Card Pictures . The maximum display size for an image is 673 x 273 pixels; an image larger in either dimension will be reduced to fit.
The file should be saved with encoding set as Unicode, UTF-8 ; if the wrong encoding is used, the file will either be unloadable by PMP Flash Cards or the contents will display incorrectly in tests.
A file must contain at least 10 items and no more than 5000 .
An item consists of four separate lines of information , as follows :-
Line 1 : Instruction
header number (0 = no header)
for the front of the card.
Line 2 : Item on the front of the card (use \ to start a new line where
required).
Line 3 : Item
on the back of the card (use \ to start a new line where required).
Line
4 : Instruction
footer number (0 = no footer)
for the front of the card.
Line 2 and Line 3 may each be up to
around 500 characters long but a maximum of around
50 characters is advisable for
clarity.
If Line 2 starts with @, the rest of the line must be the name
of an image (gif, jpg, png, Windows metafile, Windows enhanced
metafile, or bitmap) file in the
Flash Card Pictures folder in a
sub-folder with the same name as the current flash card
file. Note that only the front of a card may be an image
file.
Flash Card File Format
The first line of a PMP Flash Cards file must be :-
* PMP Flash Card File
Next are up to three optional lines, one relating to an alert and the other two to the default fonts used on a card, each beginning with % :-
%1 switches off the excess length alert for item lines longer than 500
characters.
%GreekU-F sets the
default font for the front of the card to KadmosU for ancient Greek
.
%GreekU-B sets the default
font for the back of the card to KadmosU for ancient Greek .
%HebrewU-F sets the default font for the front
of the card to Ezra SIL for ancient Hebrew.
%HebrewU-B sets the default font for the back
of the card to Ezra SIL for ancient Hebrew .
Other fonts, namely ArabicU, DevanagariU, TibetanU, EgyptHieroU, CuneiformU, AegeanU, MultiScript01U, & AvestanU, are available for various ancient and modern languages.
Following these should be lines showing the captions to be used for the headers and footers of cards (if required).
Each caption must appear on a separate line beginning with # in the format :-
#N Caption (where N is the caption number, which can be any integer between 1 and 9999 )
Up to 99 different captions may be defined. Each header or footer may be up to around 600 characters long but a maximum of around 150 characters is advisable for clarity.
The remainder of the file will consist largely of the actual card items, each made up of the four lines outlined above.
Comments, which will not appear on a flash card , may be added to a file at any point.
A comment must be on its own line, which must start with a . (full stop) .
Typically details of the creation date and author of a file might be placed somewhere after the first two lines.
Text Formatting Codes
By default, lines of text used for items or captions appear centered in black in the Arial font at 55 pt for main text and 18 pt for captions; if text does not fit at the default sizes, these are reduced automatically to the next largest possible.
The appearance of text may optionally be enhanced by the following formatting codes:-
Almost all codes must be enclosed in braces
i.e. {
..
.} .
The exceptions
are the codes to indicate change of font or font size, which start with !
(exclamation mark).
Colours:
{K}
black {R}
red {Y}
yellow {G} green {B} blue {C} cyan {M}
magenta
{k}
dark grey {r} dark red {y} dark yellow {g} dark green {b}
dark blue {c}
teal {m} dark magenta
{w} light grey {p} pink
{W} white
Styles
: {b+} bold
on {b-} bold off
{i+}
italics
on {i-} italics off
{u+}
underline on
{u-}
underline off {u.} dotted underline on {u~}
wavy underline on
{S+} superscript on {s+}
subscript on {s-}
super/subscript off
Alignment : {la} left align {ra} right align {ca} centre align {ja} justify
Font
: |f0 Arial
|f1
Arial Narrow |f2 Arial Unicode |f3 Times New Roman
|f4
Comic Sans MS |f5
Courier
New |f6 Symbol
|f7
Gentium
|f10
SPIonic [Greek] |f11 KadmosU [Greek] |f12 Ezra SIL [Hebrew] |f13 Scheherazade [Arabic]
|f14
Uttara [Devanagari]
Font Size : |fsX where X is the size in points ×2 (e.g. |fs28 gives a 14 point font )
The Font and Font Size codes must be followed by a space (the character at the start
of these codes is | on the key to the
left of Z on a standard
keyboard).
The other
codes must not be followed by a
space .
Unicode Characters
Characters with ASCII codes 32-127 (i.e. Basic Latin) and 160-255 (i.e. Latin-1 Supplement ) can be directly entered into item lists.
Others (e.g. non-Latin scripts and mathematical symbols) should be entered in the form &#N; , where N is a decimal integer of 3-5 digits from 256-65535 representing the Unicode value for the character.
e.g.1. τὸ ζῷον is the ancient Greek for the animal
2. אָדָם is the Hebrew for Adam
3. अद्य is the Sanskrit for today
4. город is the Russian for city
Note
I recommend the text editor EditPad Lite (https://www.editpadlite.com/) to allow non-Latin characters to be displayed both directly and as the corresponding Unicode values. This makes it easier to ensure that Unicode values correspond to the text intended.
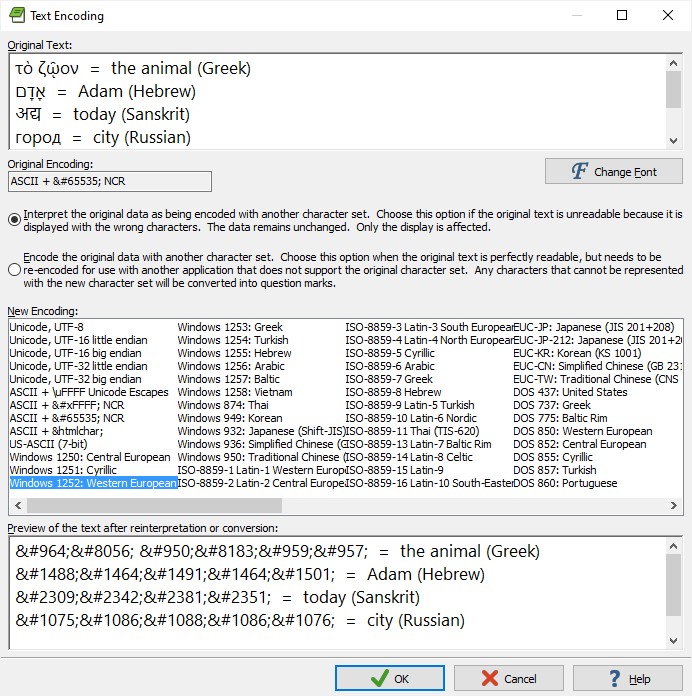
To convert from Unicode to characters, open a blank file with encoding Windows 1252: Western European and import the Unicode values .
Then convert text encoding to ASCII + 𐀀 NCR (or ASCII +  NCR or ASCII + &htmlchar;) , interpreting the original data, as in the example below, and click OK .

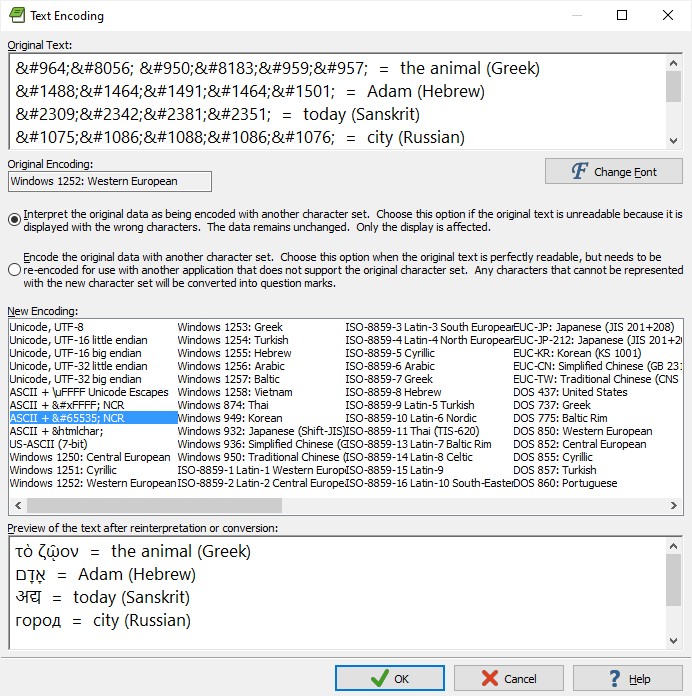
To convert from characters to Unicode, open a blank file with encoding ASCII +𐀀 NCR (or ASCII +  NCR or ASCII + &htmlchar; ) and import the characters; the text must be from a source (e.g. a Word document or an HTML page) using Unicode.
Then convert text encoding to Windows 1252: Western European, interpreting the original data, as in the example below, and click OK .

For further guidance, see the example below, which illustrates several types of item for a file. Also look at the files supplied with PMP Flash Cards.
Example PMP Flash Card File (This file would be saved with encoding Unicode or UTF-8)
* PMP Flash Card File
. Demo
Flash Card File
. © P.S.M.Murray-Pearce 02.02.07
. These example items and captions make use of various formatting codes for colour, style, etc.
#1 Give
the {R}1st Person Singular Present Indicative Active{B} of :-
#2 e.g. for
{m}portaverunt{g} the answer would be {m}porto{g}.
#3 Give the meaning of
:-
#4 e.g. for 'portavit' the answer would be 's/he carried'
#5 What shape
is shown in this picture?
#6 Which country has this flag?
#7 In which city
is this famous landmark?
#8 What is the value of :-
#9 What is the common
name for :-
. This uses caption 5 as a header and no caption as a footer; the front of the card is an image and the back consists of two lines of text.
5
@Kite.gif
{b+}Quadrilateral\{i+}{g}Kite
0
. This uses caption 3 as a header and no caption as a footer; the front of the card is a French vocabulary item and the back is its English translation.
3
{m}la
côte
{g}the coast
0
. This uses no caption as a header and caption 7 as a footer; the front of the card is an image and the back is a decorative word.
0
@Eiffel
Tower.jpg
{R}P{w}a{B}r{w}i{R}s
7
. This uses caption 6 as a header and no caption as a footer; the front of the card is an image and the back is a line of text.
6
@India
Flag.gif
{m}India
0
. This uses caption 1 as a header and caption 2 as a footer; both the front and back of the card a line of text giving a Latin word.
1
{b}cep{g}eramus
{r}capio
2
. This uses caption 3 as a header and caption 4 as a footer; the front of the card is a Latin vocabulary item and the back is its English translation.
3
{b}cepit
{r}s/he took
4
. This uses no caption as a header or footer; the front of the card is text asking a question on Greek mythology and the back is the answer on two lines, on in a Greek font.
0
Which
{g}{u+}Greek hero{u-} {K}killed the {R}{i+}gorgon
{b+}Medusa{b-}{i-}{K}?
{m}Perseus\{b-}{B}(|f11
{g}ὁ
Περσεύς|f0 {B})
0
. Line 3 could also be {m}Perseus\{b-}{B}(|f11 {g}ὁ Περσεύς|f0 {B}) if your text editor (e.g. EditPad Lite) can display non-Latin characters.
. This uses caption 8 as a header and no caption as a footer; the front of the card is a mathematical question and the back is its answer.
8
9{S+}2
81
0
. This uses caption 9 as a header and no caption as a footer; the front of the card is a chemical expression and the back is the common English equivalent.
9
{b}H{s+}2{s-}O
water
0
. This uses no caption as a header or footer; the front of the card asks a question relating to French vocabulary and the back is its French answer.
0
What is
{R}this colour{K} in French?
{R}rouge
0
[TOP]